- Not Gate:
Question: Explain the operation of a NOT gate in digital logic. Provide a truth table for a NOT gate and explain how it inverts the input signal.
Ans: "NOT gate digital logic mein ek aisa gate hai jo ek input signal ko ulta (inverse) karta hai. Iska kaam ek single input signal ko lekar use opposite output signal generate karna hota hai. NOT gate ka truth table niche diya gaya hai:
Ans: "NOT gate digital logic mein ek aisa gate hai jo ek input signal ko ulta (inverse) karta hai. Iska kaam ek single input signal ko lekar use opposite output signal generate karna hota hai. NOT gate ka truth table niche diya gaya hai:
Input (A) Output (Y)
0 1
1 0
Is truth table se dikhaya gaya hai ki NOT gate input signal ko ulta karke output signal deta hai. Agar input 0 hota hai, to output 1 hota hai, aur agar input 1 hota hai, to output 0 hota hai. Yani, NOT gate ek signal ko reverse karta hai."
2. Or Gate
A+b = y Ka Expression Or gate hota hai.
Ans: NOR GATE ek universale gates hote hai
Agar both input 0 hai to 1 dega otherwise 0 output dega
A+b = y Ka Expression Or gate hota hai.
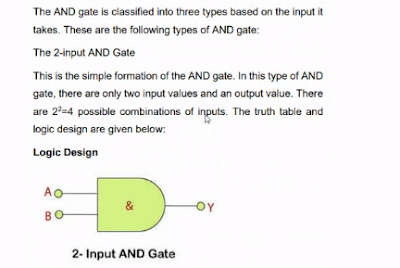
3. AND Gate -----------
Ans: Agar zero hoti hai dono me se koi v value to return 0 hoga aur agr dono 1 and 1 hota hai to output 1 deta hai.
4.Nor GateAns: Agar zero hoti hai dono me se koi v value to return 0 hoga aur agr dono 1 and 1 hota hai to output 1 deta hai.
Ans: NOR GATE ek universale gates hote hai
Agar both input 0 hai to 1 dega otherwise 0 output dega




Comments
Post a Comment